Oke sekarang saya coba share lagi di hari yang cerah ini semoga bisa bermanfaat buat teman teman
langsung saja,seperti judul di atas yaitu Google analytic.adapun fungsi nya sebagai berikut:
Secara umum fungsi Google Analytics adalah:
- Mengetahui
jumlah pengunjung berdasarkan rentang waktu tertentu, perhari,
perminggu, perbulan atau jumlah total. Jumlah pengunjung juga bisa
dikategorikan pada pengunjung baru (new visitor) dan pengunjung berulang
(returning visitor)
- Halaman atau artikel yang paling sering dikunjungi berikut jumlah total kunjungan pada masing-masing halaman
- Mengetahui berapa lama rata-rata waktu yang dihabiskan pengunjung di blog
- Mengetahui sumber kedatangan pengunjung. Pilihannya adalah
Mesin pencari (search engine), Pengunjung langsung (direct traffic),
dari website lain (referring website) dan lainnya (other)
- Mengetahui asal negara pengunjung
cukup jelas bukan keterangan di atas ,oke sakarang kita langsung saja .oh ya goggle analytic terintegrasi dengan webmaster tool,jadi kita harus mendaftar dahulu di
webmaster tool.dalam tutorial ini saya asumsikan kita sudah daftar webmaster,masuk kehalaman webmaster tool kita seperti gambar di bawah:
kemudian klik menu
manage site kemuadian akan muncul menu pilih"
Googgle Analytic property"seperti gambar di bawah:
kemudian masauk halaman baru lagi klik"C
reate Google Analytic account"
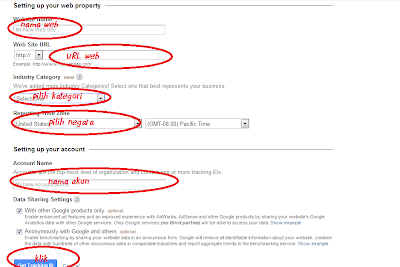
kemudian akan masuk halaman seperti gambar di bawah:
isi sesuai dengan keterangan yang ada di gambar.bila sudah selasai klik"
Track Id"di bagian paling bawah.nah selanjutnya klik setuju pada PRIVACY POLICE seperti gambar di bawah:
Setelah anda klik SETUJU, kita akan dibawa kehalaman akun anda, dan akan ada kode analytics yang kita harus pasang pada blog anda.Silahkan copy kode tersebut
Memasang ID Tracking Google analytics pada blog anda
- Masuk pada akun blogger anda
- Pilih menu TEMPLATE
- Pilih EDIT TEMPLATE
- Cari kode </head> pada blog anda dan paste kode analytics tepat diatas </head>
- Simpan Perubahan
- Coba buka kembali halaman google analytic dan tekan F5 dan lihat apakah ada pemberitahuan KODE PELACAKAN berhasil atau tidak.
- Jika belum Coba alternatif berikut
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Ganti kode UA-XXXXX-X dengan ID pelacakan anda.
Hapus kode diatas </head> yang sebelumnya anda pasangdan ganti dengan kode script diatas.
SIMPAN TEMPLATE
Semoga membantu
kemudian
akan muncul kode ID google analytics yang harus dipasang. Nah kode
dalam bentuk javascript yang harus dipasang di blog - See more at:
http://language-komputer.blogspot.com/2013/04/cara-daftar-dan-pasang-google-analytics.html#sthash.p3gFouPf.dpuf
- Buat akun baru pada dashboard google analytics dan lengkapi data seperti pada gambar berikut
- Kalau
sudah selesai, klik tracking ID, kemudian akan muncul kode ID google
analytics yang harus dipasang. Nah kode dalam bentuk javascript yang
harus dipasang di blog.
Setelah selesai mendaftar maka cara selanjutnya adalah memasang kode ID google analytics. Tetapi disini saya akan menjelaskan cara mudah hemat script pasang kode google analytics pada blogspot.
- See more at: http://language-komputer.blogspot.com/2013/04/cara-daftar-dan-pasang-google-analytics.html#sthash.pNYulFzu.dpuf
- Buat akun baru pada dashboard google analytics dan lengkapi data seperti pada gambar berikut
- Kalau
sudah selesai, klik tracking ID, kemudian akan muncul kode ID google
analytics yang harus dipasang. Nah kode dalam bentuk javascript yang
harus dipasang di blog.
Setelah selesai mendaftar maka cara selanjutnya adalah memasang kode ID google analytics. Tetapi disini saya akan menjelaskan cara mudah hemat script pasang kode google analytics pada blogspot.
- See more at: http://language-komputer.blogspot.com/2013/04/cara-daftar-dan-pasang-google-analytics.html#sthash.pNYulFzu.dpuf
- Buat akun baru pada dashboard google analytics dan lengkapi data seperti pada gambar berikut
- Kalau
sudah selesai, klik tracking ID, kemudian akan muncul kode ID google
analytics yang harus dipasang. Nah kode dalam bentuk javascript yang
harus dipasang di blog.
Setelah selesai mendaftar maka cara selanjutnya adalah memasang kode ID google analytics. Tetapi disini saya akan menjelaskan cara mudah hemat script pasang kode google analytics pada blogspot.
- See more at: http://language-komputer.blogspot.com/2013/04/cara-daftar-dan-pasang-google-analytics.html#sthash.pNYulFzu.dpuf
- Buat akun baru pada dashboard google analytics dan lengkapi data seperti pada gambar berikut
- Kalau
sudah selesai, klik tracking ID, kemudian akan muncul kode ID google
analytics yang harus dipasang. Nah kode dalam bentuk javascript yang
harus dipasang di blog.
Setelah selesai mendaftar maka cara selanjutnya adalah memasang kode ID google analytics. Tetapi disini saya akan menjelaskan cara mudah hemat script pasang kode google analytics pada blogspot.
- See more at: http://language-komputer.blogspot.com/2013/04/cara-daftar-dan-pasang-google-analytics.html#sthash.pNYulFzu.dpuf
terintegrasi
dengan webmaster tools yang akan memberikan laporan semua informasi
data statistik blog anda. - See more at:
http://panduanbloggers.blogspot.com/2013/01/cara-mendaftarmemasang-script-google.html#sthash.F4cQoPQS.dpuf
terintegrasi
dengan webmaster tools yang akan memberikan laporan semua informasi
data statistik blog anda. - See more at:
http://panduanbloggers.blogspot.com/2013/01/cara-mendaftarmemasang-script-google.html#sthash.F4cQoPQS.dpuf
terintegrasi
dengan webmaster tools yang akan memberikan laporan semua informasi
data statistik blog anda. - See more at:
http://panduanbloggers.blogspot.com/2013/01/cara-mendaftarmemasang-script-google.html#sthash.F4cQoPQS.dpuf
terintegrasi
dengan webmaster tools yang akan memberikan laporan semua informasi
data statistik blog anda. - See more at:
http://panduanbloggers.blogspot.com/2013/01/cara-mendaftarmemasang-script-google.html#sthash.F4cQoPQS.dpuf
terintegrasi
dengan webmaster tools yang akan memberikan laporan semua informasi
data statistik blog anda. - See more at:
http://zona-google.blogspot.com/2013/01/cara-mendaftarmemasang-script-google.html#sthash.F4cQoPQS.dpuf
»» Read more...